打开浏览器,里面全都是网页或是网站。包括大家常用的百度、论坛、视频网站等等,当然现在使用 App 的占比上升了不少。不过对于常常需要搜索、或是某些应用的老用户来说,当然是大屏幕的视野宽、键盘的输入快,体验会更好。
# 页面查看
静态页面主要由 HTML、CSS 和 Javascript 这几种类型代码组成。一般来说,我们可以直接通过右键菜单来查看源码。
右键菜单
在定位某个元素的时候,我们也可以在该元素上右键选择“检查”,菜单如下:

其中:
- 选择“查看网页源代码”:能看到当前页面的整个 HTML 文档,里面包括一些当前页面的代码
- 选择“另存为”:可以将该页面以及相关的一些静态资源打包下载
- 选择“检查”:可以检查当前选中的元素,同时打开控制台
接下里我们重点介绍控制台,因为这是前端开发必不可少的工具。
# 控制台
以 Chrome 浏览器为例,我们来介绍控制台的使用方式。
(1) 打开控制台。
一般来说,我们可以有三个方法打开控制台:
- 按键
F12 - 右键菜单,选择“检查”
- 快捷键
Shift + Ctrl + I
(2) 控制台菜单。
我们来看控制台:

这是控制台的菜单,这边简单做介绍(从左往右):
- 检查元素(箭头带个框的图标):与右键选择元素检查相似
- 屏幕切换(手机镶在框上的图标):该功能主要用于 PC 端和移动端屏幕切换,适合 H5 的开发,并且可匹配多种机型
- Element:查看元素,能看到页面中所有存在的元素
- Console:输出,常用来输出一些信息,或是错误信息
- Source:查看源文件,可支持打断点调试
- 开启了 source map 后,更是可以浏览器直接更改本地文件
- Sources 下的
Sources查看浏览器页面中的源文件(HTML/Javascript/CSS/图片等),点击下面的{}大括号可以将代码转成可读格式,同时可给 Javascript 文件添加上断点 - Sources 下的 Snippets 可以添加文件片段,可在浏览器中运行
- Network:查看网络请求信息,包括静态资源的下载、Ajax 请求等
这里面主要介绍这几个,其他的在需要用到的时候大家再自行搜索。
(3) Element 查看元素。
我们看看元素的查看,这里很方便的是,当我们选中 Element 里面某个元素,Chrome 便会突显出来,并且伴有常用的元素信息,宽高、padding、margin 等等。

同时,我们也可以看到下方的 Style,里面会有当前元素匹配中的一些 CSS 样式,我们也可以尝试在这里调整,调整成想要的样式之后,再更新到开发代码中。还可以通过 source map 匹配源文件的方式,直接在控制台修改源文件。
(4) Console 输出。
我们常用几种方式来调试,包括打断点、debugger、alert()和console等。console打印的一些信息会出现在 Console 面板中,通过一些代码执行的日志和报错信息,我们可以定位到大概的问题,这种方式在生产环境的使用频率还是挺高的。
(5) Network。
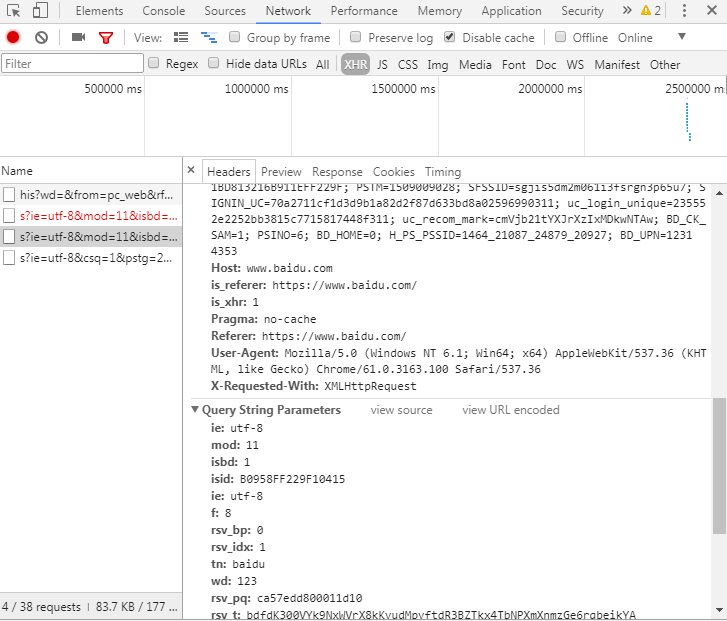
通过 Network 面板,我们可以看到页面发起的请求:

我们能在这里查看请求的内容、状态、服务端返回的内容等等。
# 页面组成
上面也提到过,我们的页面主要由 HTML、CSS 和 Javascript 组成,如果只用于静态数据的展示,或许只需要前两者就好了,一些公司的主页/官网也常常是简单的页面。
(1) HTML。
HTML,指超文本标签语言。它被称为通向 WEB 技术世界的钥匙,因为我们的 CSS 和 Javascript,其实也属于 HTML 中的<style>和<script>标签而已。
更多时候,HTML 常常被用来表示 DOM 元素,例如<div>、<p>等。最简单的莫过于:
<html>
<head></head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
我们的<html>里面包括两个子模快:
<head>:常包括一些样式、<meta>标签、甚至是<script>,不展示到页面<body>:包括展示在页面的内容
(2) CSS。
CSS 主要是给我们的 HTML 元素添加样式,可以通过几个方式匹配元素的样式:
- DOM:像常用的
p、ul/li等便是DOM匹配 - class:类的匹配
- id:id 标识符的匹配
class针对一类元素的匹配,id则是唯一标识符,若页面内有多个相同的id,则只有第一个生效。给元素添加样式像是绘画的过程,绘制边框、大小、颜色等,都是通过样式来设置的。
(3) Javascript。
JavaScript 是可插入 HTML 页面的编程代码。插入 HTML 页面后,可由所有的现代浏览器执行。我们常常使用 Javascript 来做以下事情:
- 输出 HTML
- 处理事件(点击、输入等)
- 改变 HTML 内容和样式
- 处理 HTTP 请求
其他的一些基础内容,这里面不详述了。推荐几个学习基础的网站: