一般来说,我们的日常联调通常有两种:浏览器查看请求,或是工具抓包查看(Fiddler)。
# 浏览器查看请求
我们来看浏览器的控制台:

(1) Network 面板。
Network 面板可以记录页面上的网络请求的详情信息,从发起网页页面请求 Request 后分析 HTTP 请求后得到的各个请求资源信息(包括状态、资源类型、大小、所用时间、Request 和 Response 等),可以根据这个进行网络性能优化。
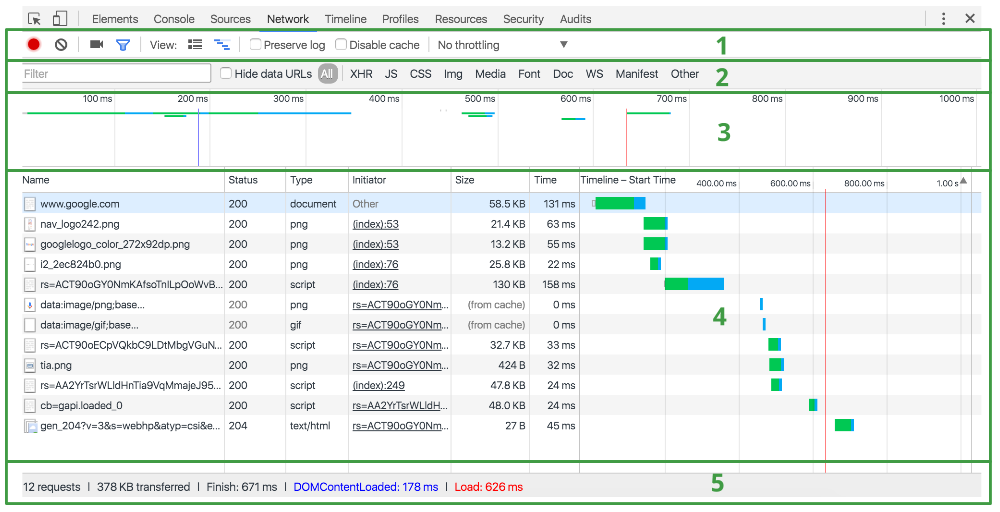
该面板主要包括 5 大块窗格,如图:

- Controls:控制 Network 的外观和功能
- Filters:控制 Requests Table 具体显示哪些内容
- Overview:显示获取到资源的时间轴信息
- Requests Table:按资源获取的前后顺序显示所有获取到的资源信息,点击资源名可以查看该资源的详细信息
- Summary:显示总的请求数、数据传输量、加载时间信息
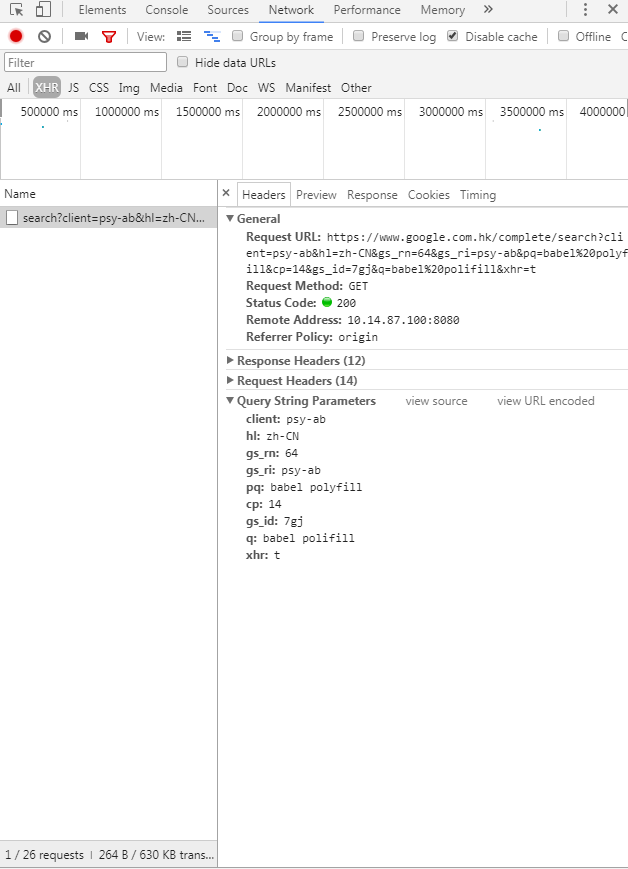
(2) 查看具体资源的详情。
通过点击某个资源的 Name 可以查看该资源的详细信息,根据选择的资源类型显示的信息也不太一样,可能包括如下 Tab 信息:
- Headers:该资源的 HTTP 头信息
- Preview:根据你所选择的资源类型(JSON、图片、文本)显示相应的预览
- Response:显示 HTTP 的 Response 信息
- Cookies:显示资源 HTTP 的 Request 和 Response 过程中的 Cookies 信息
- Timing:显示资源在整个请求生命周期过程中各部分花费的时间
一般来说,联调主要关注请求是否正确发送、回包是否是约定的格式,所以我们更多使用资源详情的查看,包括:
- 查看 HTTP 头信息是否正确
- 查看请求数据是否带上
- 查看请求是否成功,分析 HTTP 状态码
- 查看回包格式和内容是否正确
# Fiddler
Fiddler 是一个 HTTP 的调试代理,以代理服务器的方式,监听系统的 HTTP 网络数据流动。Fiddler 可以也可以让你检查所有的 HTTP 通讯,设置断点,以及 Fiddle 所有的“进出”的数据(可用于抓包、修改请求等)。
通常来说,我们会使用它来解决一些问题:
(1) 查看请求详情(类似上方的浏览器 Network 面板)。
(2) 请求失败时,抓包给后台查看问题。
(3) 模拟请求。
(4) 拦截请求,并更改请求内容。
(5) 移动端的请求查看和抓包。
具体的使用方式,大家也可以去网上搜一些相关的教程来学习。